Agence Web de création de site en Drôme et Ardèche
Un site internet ne s'improvise pas, nous imaginons, concevons et développons depuis plus de 20 ans des solutions fiables, évolutives et sécurisées !
Découvrir l'agence
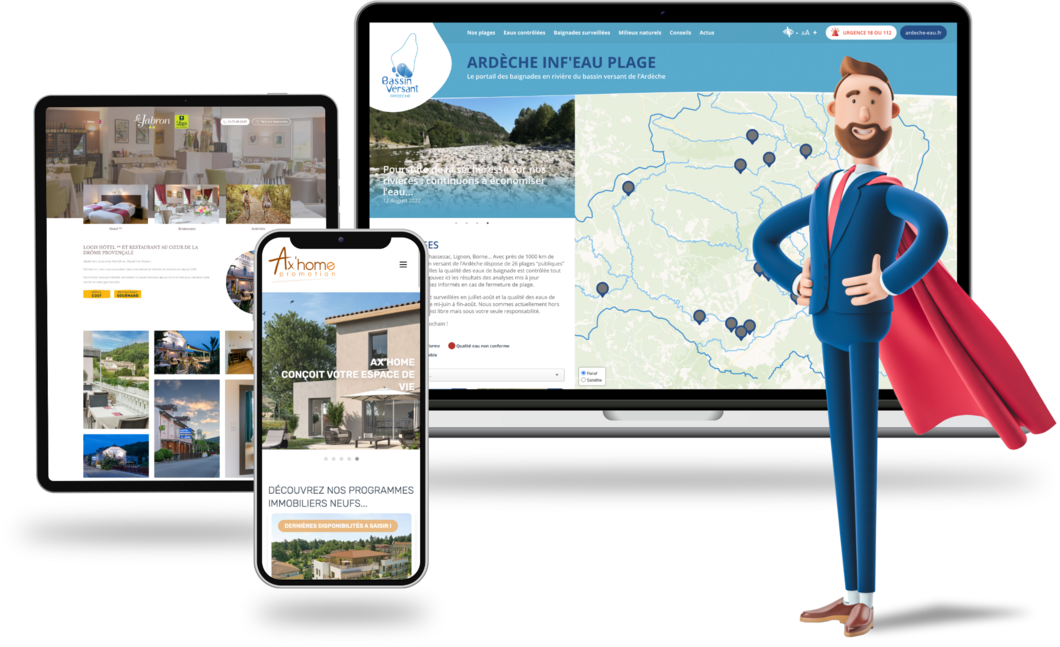
Des solutions digitales sur mesure fiables, évolutives et sécurisées !
En savoir plus sur nos solutionsCréation de site internet
Créativité, technologie de pointe et développement web sur mesure. Découvrez comment nous pouvons transformer votre présence en ligne dès aujourd'hui.
En savoir plusRéférencement naturel (SEO)
Optimisez votre site pour les moteurs de recherche et surpassez vos concurrents.
En savoir plusCréation d'un e-commerce
Nous vous proposons des sites ecommerce sur mesure de qualité et attractifs. Nous sommes experts des solutions Magento et Prestashop.
En savoir plusNotre dernière étude de cas
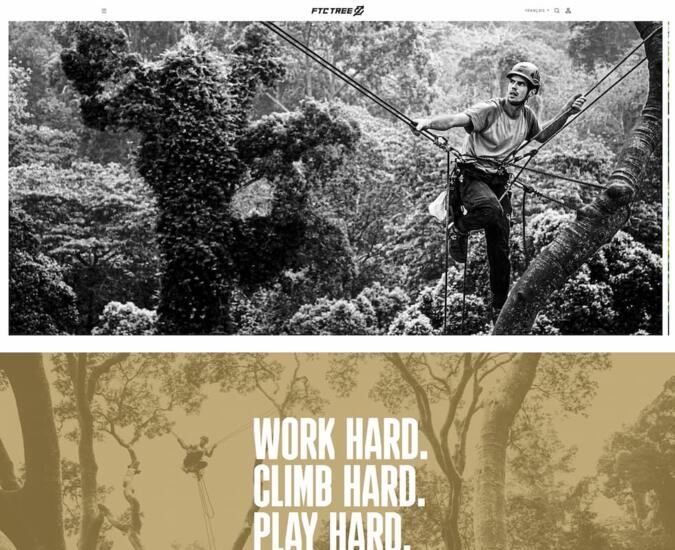
FTC est une entreprise concevant, développant et exportant ses produits pour les arboristes grimpeurs dans le monde entier.